Optimizarea imaginilor pentru site-urile web este un un criteriu important pentru cresterea vitezei de incarcare a site-ului si atragerea de noi vizitatori. Indiferent ca site-ul detinut este accesat de pe telefoanele mobile, tablete sau pc-uri, viteza de incarcare a acestuia este un criteriu important pentru pastrarea vizitatorilor pe paginile accesate. Motoarele de cautare tin cont de viteza de incarcare a site-ului in rezultatele cautarilor, plasand site-urile web care se incarca repede in topul rezultatelor. Optimizarea corecta a imaginilor din cadrul site-ului tau web poate face ca acesta sa se incarce mai repede si sa fie mai bine pozitionat in rezultatele platite sau organice din Google, precum si afisarea acestora in tabul de imagini oferit de Google.
De ce este importanta optimizarea imaginilor pentru site-urile web?
Raspunsul este simplu: pastrezi vizitatorii pe site (acestia nu vor abandona pagina prematur din cauza vitezei de incarcare), cresteti viteza de incarcare a site-ului si mariti sansele de listare a site-ului in primele rezultate la cautarile pe internet.
 Pentru cresterea vitezei de incarcare a site-ului, pe langa optimizarea imaginilor mai sunt necesare optimizari ale fisierelor css, fisierelor javascript, fonturilor, fisierelor video etc. Dar sa revenim la optimizarea imaginilor unui site web, componenta importanta pentru a atragerea traficului organic pe site-ul tau. Pentru a efectua o corecta pentru site-ul detinut, va trebui sa aveti in vedere sa tineti cont de:
Pentru cresterea vitezei de incarcare a site-ului, pe langa optimizarea imaginilor mai sunt necesare optimizari ale fisierelor css, fisierelor javascript, fonturilor, fisierelor video etc. Dar sa revenim la optimizarea imaginilor unui site web, componenta importanta pentru a atragerea traficului organic pe site-ul tau. Pentru a efectua o corecta pentru site-ul detinut, va trebui sa aveti in vedere sa tineti cont de:
Dimensiunea si formatul imaginilor pentru site-ul web
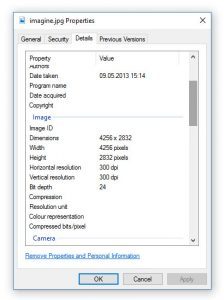
Pentru a creste viteza de incarcare a site-ului, este recomandat ca la incarcarea acestora sa tineti cont de dimensiunea si formatul acestora ((jpg, gif, png). Camerele de fotografiat, telefoanele mobile si tabletele performante, fac poze de dimensiuni mari.  Exemplu de imagine realizata cu un aparat foto:
Exemplu de imagine realizata cu un aparat foto:
- dimensiune imagine : 4256×2832 px
- extensie imagine: jpeg
- marime imagine: 3,76 mb
Pentru o optimizare seo eficienta, se recomanda compresia imaginilor si alegerea corecta a extensiei imaginii. Pentru a comprima si optimiza o imagine pentru site-ul web puteti utiliza: compressor.io si tinypng.com, dar si programe de editare a imaginilor: Photoshop, Gimp, Irfanview etc. Mai jos v-am pus la dispozitie un test de compresie facut pe o imagine. Dimensiunea initiala a imaginii a fost de 556,1 Kb, iar dupa compresie marimea acesteia a ajuns la 205.9 kb, efectuandu-se o reducere de 63 %. 
Inainte de optimizarea imaginilor si incarcarea acestora pe site, va trebui sa luati in considerare extensia acestora (jpeg, gif, png). Imaginile cu formatul JPEG sunt in momentul actual standardul pozelor utilizate pe internet, imagini ce pot fi comprimate considerabil. Imaginile JPEG ofera o calitate superioara a pozei. Imaginile cu extensia GIF sunt de calitate mai slaba decat imaginile JPEG sau PNG, putand fi animate si formate din mai mule imagini. PNG-urile au o dimensiune mare cu capacitate de a suporta mai multe culori si de a dispune de fundaluri transparente. In situatia in care optati pentru utilizarea imaginilor cu extentia PNG, va recomandam sa incercati formatul PNG – 8 in locul lui PNG – 24.
Denumirea imaginilor utilizate la optimizarea unui site
 In procesul de optimizare seo, denumirea imaginilor utilizate este o etapa importanta. Astfel utilizarea unei imagini cu numele 472027_1920.jpg nu va ajuta cu nimic in optimizarea site-ului. Este recomandat sa utilizati un cuvant cheie (keyword sugestiv) pentru imagine (Exemplu: ochelari-vedere.jpg) sau titluri sugestive. Atunci cand stabiliti titlul sugestiv pentru imaginea ce urmeaza sa o utilizati pe site, se recomanda sa mai tineti cont de :
In procesul de optimizare seo, denumirea imaginilor utilizate este o etapa importanta. Astfel utilizarea unei imagini cu numele 472027_1920.jpg nu va ajuta cu nimic in optimizarea site-ului. Este recomandat sa utilizati un cuvant cheie (keyword sugestiv) pentru imagine (Exemplu: ochelari-vedere.jpg) sau titluri sugestive. Atunci cand stabiliti titlul sugestiv pentru imaginea ce urmeaza sa o utilizati pe site, se recomanda sa mai tineti cont de :
- utilizarea lui minus intre cuvinte (-)
- eliminarea din denumirea imaginii a cuvintelor de legatura: de, si, cu, in, pe (Exemplu gresit: ochelari-de-vedere.jpg, exemplu corect: ochelari-vedere.jpg)
- evitarea utilizarii majusculelor, spatiilor, caracterelor speciale, punctelor si virgulelor – redenumirea imaginilor in limba de baza a magazinului online
- titlul imaginii trebuie trecut in limba de baza a site-ului
Utilizarea tag-urilor ALT si TITLE
Pentru eficientizarea optimizarii SEO va recomandam utilizarea tag-urilor ALT si Title. Atributul ALT se defineste ca “alternative text” si este afisat atunci cand browserul web utilizat nu poate afisa imaginea. Pe langa acest lucru, tag-ul ALT, ajuta motoarele de cautare sa inteleaga ce contine imaginea respectiva. Pentru a utiliza tag-ul ALT, utilizati formatarea : " Tag-ul Title este recomandat sa se foloseasca alaturi de atributul ALT pentru eficientizarea optimizarii seo. Acesta va contine o scurta descriere a imaginii utilizate. Tag-ul Title este vizibil atunci cand peste imaginea adaugata pesite se pozitioneaza mouse-ul (se afizeaza descrierea adauga). Va recomandam ca in scurta prezentare a imaginii sa utilizati un cuvant cheie important al site-ului web detinut.
Tag-ul Title este recomandat sa se foloseasca alaturi de atributul ALT pentru eficientizarea optimizarii seo. Acesta va contine o scurta descriere a imaginii utilizate. Tag-ul Title este vizibil atunci cand peste imaginea adaugata pesite se pozitioneaza mouse-ul (se afizeaza descrierea adauga). Va recomandam ca in scurta prezentare a imaginii sa utilizati un cuvant cheie important al site-ului web detinut.
Pentru a utiliza tag-ul Title, utilizati formatarea : "
Optimizand imaginile unui site si utilizand tag-urile specifice, puteti fi cu un pas inaintea concurentei.


